Synechron's Digital Division gets 3-4 project enquires daily from all the regions (ENA, APAC, ME, US). The entire estimation process was manual and keeping a track of all the enquires and requirements was becoming a pain. SLA were missed, Esitmations were not up to mark and keeping a track of all the estimations was a nightmare for the PM. There was a serious needs to digitize the estimation process.
As I was the part of the Digital team and also a key memeber of the Pre-sales process, I initiated the design and development of a Estimation tool for this department and if it was successful will be extended to company level also.
Estimation Tool
Project Details
Challenge: How to digitize the Estimation process for all the job enquires in the Digital divison of Synechron?Client: Synechron (In House)
Role: UX Lead
Duration: December 2013 – April 2014
Contribution
User Research (Interview)Persona Development
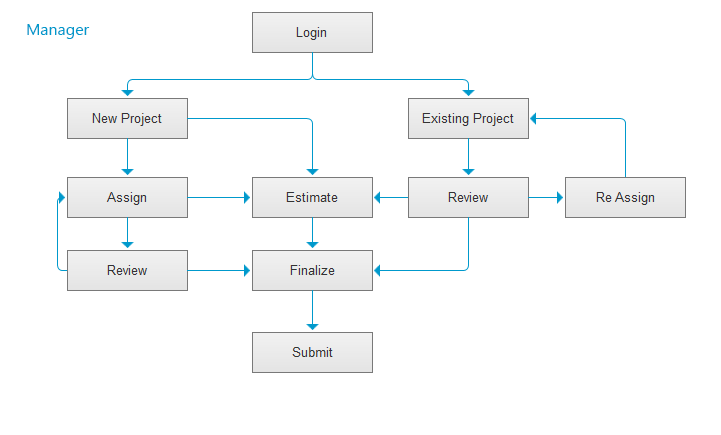
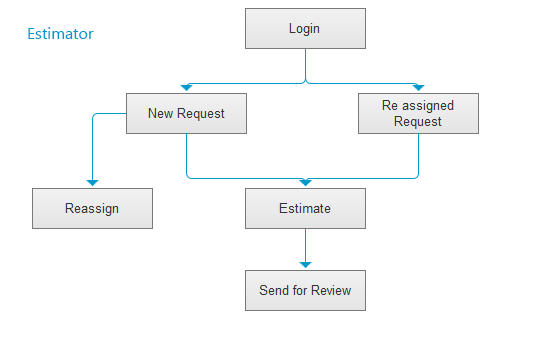
Task Flow
Information Architecture
Wireframes
Tools Used
Pen and PaperAxure
OverView
User Study/VOC
As a first step, I conducted semi-structured interviews with 5 colleagues who use to do estimation on various technologies, verticals and regions. I paid special importance to their understanding, technological know-how, estimation habits and influences. Following this, I interviewed their managers to gain insight into common responsibilities, challenges and frustrations. These studies were used to develop personas that served as benchmarks for future design decisions.
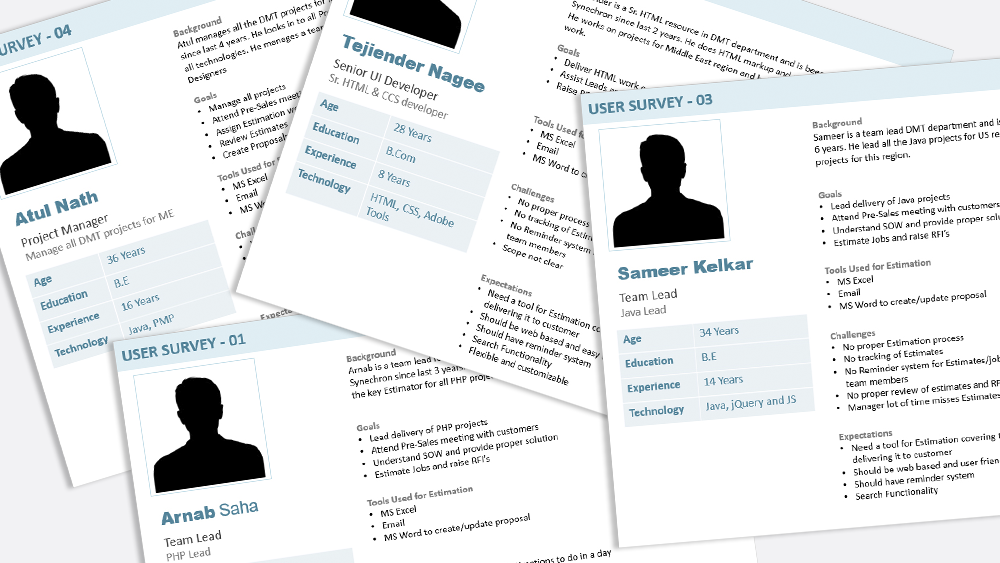
Persona and journey maps
Using qualitative data derived from user studies, I created personas of potential users. Afterwards, their story was mapped with different estimation phases. Design and communication opportunities at each stage were identified.

Sitemap
As a next step, I gathered requirements from all stakeholders. These were synthesized to create a simplified sitemap.


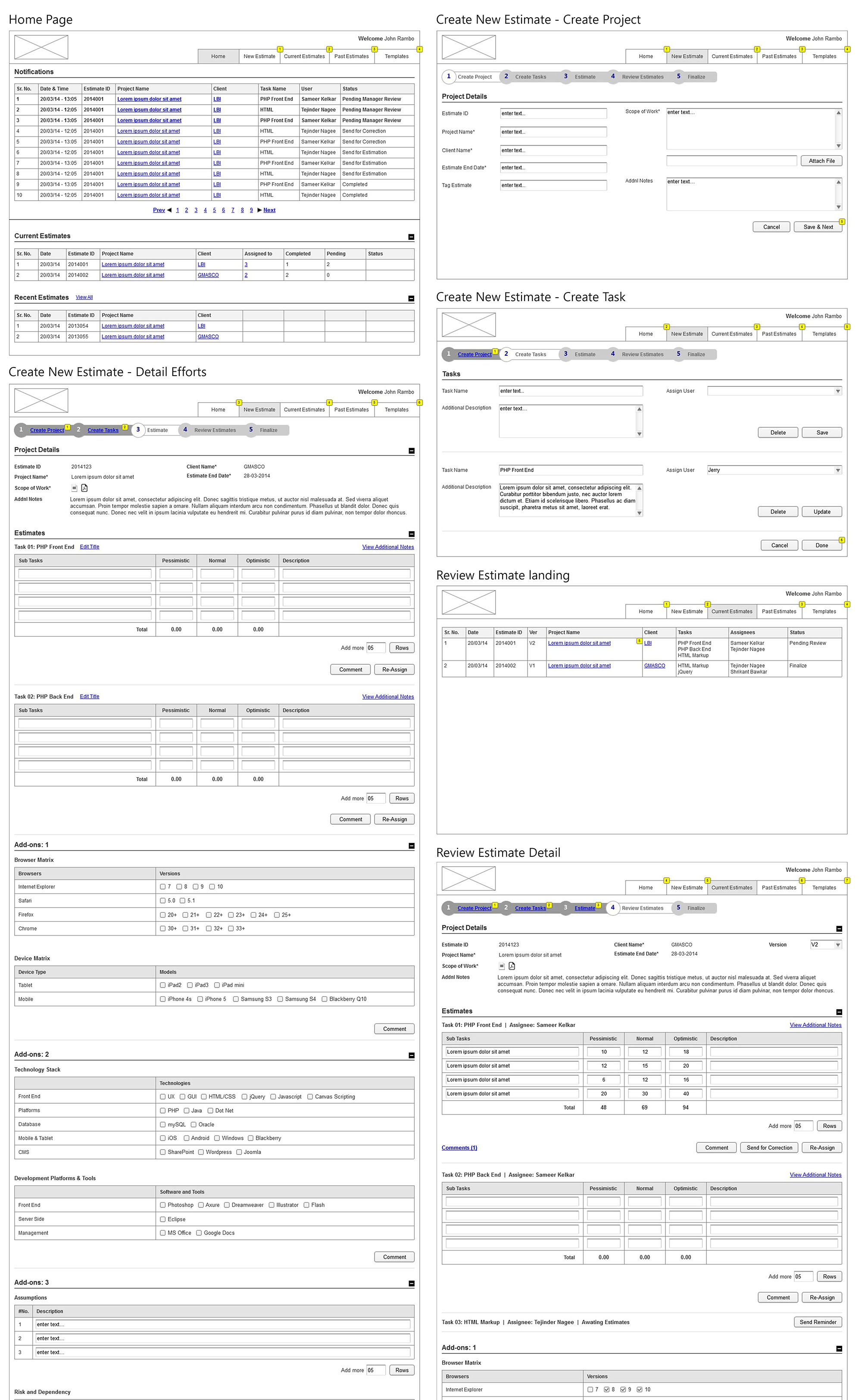
Wireframes
Low fidelity sketches, notes and scribbles together formed the foundation for wireframe development. At this stage, I started identifying element behaviour and interaction patterns. Task flows were further broken down and local actions are specified. Most of the wireframes were annotated to show links to overall product goals.
Being a in-house product and a Non-Billable task, my manager wanted a quick turnaround on the tool. Post the wireframe stage the tool went on to development using the bootstrap framework